Capitulo 9 Listas
Viñetas personalizadas
En primer lugar, el valor none permite mostrar una lista en la que sus elementos no contienen viñetas, números o letras. Se trata de un valor muy utilizado, ya que es imprescindible para los menús de navegación creados con listas, como se verá más adelante.
El resto de valores de la propiedad list-style-type se dividen en tres tipos: gráficos, numéricos y alfabéticos.
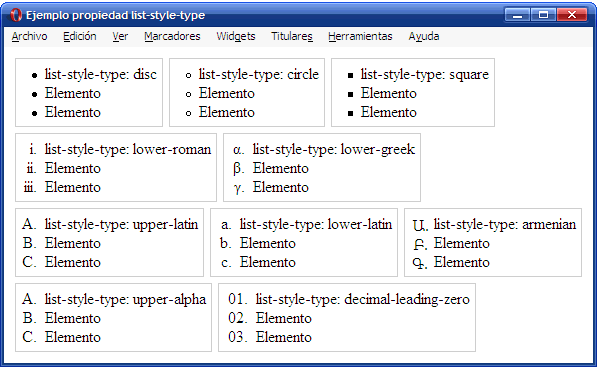
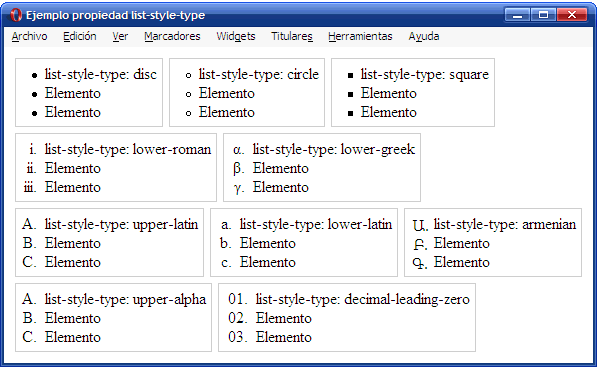
- Los valores gráficos son
disc, circle y square y muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente.
- Los valores numéricos están formados por
decimal, decimal-leading-zero, lower-roman, upper-roman, armenian y georgian.
- Por último, los valores alfanuméricos se controlan mediante
lower-latin, lower-alpha, upper-latin, upper-alpha y lower-greek.
none permite mostrar una lista en la que sus elementos no contienen viñetas, números o letras. Se trata de un valor muy utilizado, ya que es imprescindible para los menús de navegación creados con listas, como se verá más adelante.list-style-type se dividen en tres tipos: gráficos, numéricos y alfabéticos.disc, circle y square y muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente.decimal, decimal-leading-zero, lower-roman, upper-roman, armenian y georgian.lower-latin, lower-alpha, upper-latin, upper-alpha y lower-greek.

<ul style="list-style-type: square">
<li>list-style-type: square</li>
<li>Elemento</li>
<li>Elemento</li>
</ul>
<ol style="list-style-type: lower-roman">
<li>list-style-type: lower-roman</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
<ol style="list-style-type: decimal-leading-zero; padding-left: 2em;">
<li>list-style-type: decimal-leading-zero</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>

<ul style="list-style-type: square">
<li>list-style-type: square</li>
<li>Elemento</li>
<li>Elemento</li>
</ul>
<ol style="list-style-type: lower-roman">
<li>list-style-type: lower-roman</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
<ol style="list-style-type: decimal-leading-zero; padding-left: 2em;">
<li>list-style-type: decimal-leading-zero</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
No hay comentarios.:
Publicar un comentario