Capitulo 5 Posicionamiento y visualización
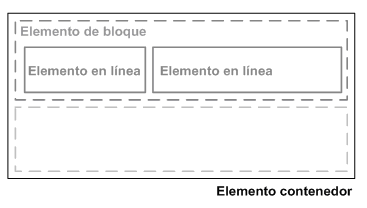
Tipos de elementos
Los elementos en línea definidos por HTML son: a, abbr, acronym, b, basefont, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, span, strike, strong, sub, sup, textarea, tt, u, var.
Los elementos de bloque definidos por HTML son:
address, blockquote, center, dir, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul.
Los siguientes elementos también se considera que son de bloque:
dd, dt, frameset, li, tbody, td, tfoot, th, thead, tr.
Los siguientes elementos pueden ser en línea y de bloque según las circunstancias:
button, del, iframe, ins, map, object, script.Posicionamiento normal
Es el modelo que utilizan por defecto los navegadores para mostrar los elementos de las páginas. En este modelo, sólo se tiene en cuenta si el elemento es de bloque o en línea, sus propiedades width y height y su contenido.

Si las cajas ocupan mas espacio que tienen disponible, las otras cajas se mueven a las lineas inferiores
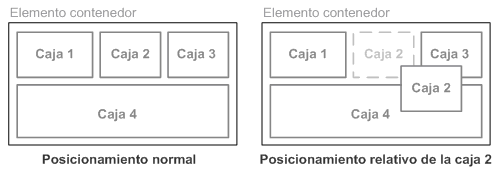
Posicionamiento relativo
Consiste en colocar la caja según el posicionamiento normal y después desplazar esta con respecto a su posición original

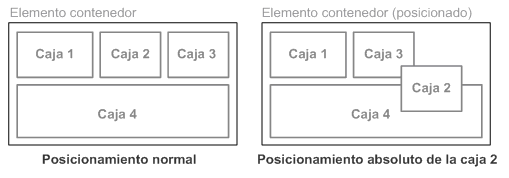
Posicionamiento absoluto
La posición de una caja se establece de forma absoluta respecto de su elemento contenedor y el resto de elementos de la página ignoran la nueva posición del elemento.

Posicionamiento fijo
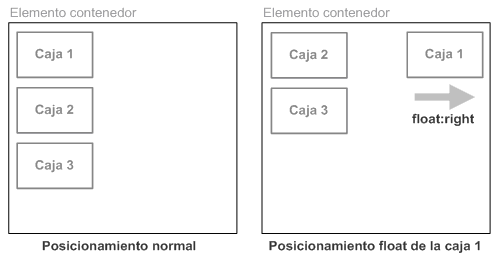
Cuando una caja se posiciona fija, la forma de obtener sus coordenadas es igual que la absoluta, su principal característica es que su posición no se puede mover dentro de la ventana del navegador, esto hace que no se pueda modificar su posiciónPosicionamiento flotante
Cuando una caja se posiciona con este modelo de posicionamiento se convierte en flotante, esta se desplaza hasta la zona mas cercana en la que originalmente se encontraba

No hay comentarios.:
Publicar un comentario