Capitulo 7 Enlaces
Tamaño, color y decoradcion
Lo mas sencillo que se le pueden hacer a los enlaces, con cambiarle el tamaño de la laetra, el color o tipo de letra

a { margin: 1em 0; display: block;}
.alternativo {color: #CC0000;}
.simple {text-decoration: none;}
.importante {font-weight: bold; font-size: 1.3em;}
.raro {text-decoration:overline;}
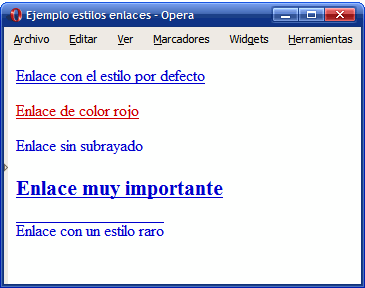
<a href="#">Enlace con el estilo por defecto</a>
<a class="alternativo" href="#">Enlace de color rojo</a>
<a class="simple" href="#">Enlace sin subrayado</a>
<a class="importante" href="#">Enlace muy importante</a>
<a class="raro" href="#">Enlace con un estilo raro</a>
Pseudo-clases
Permite aplicar diferentes estilos a un mismo enlace en función de su estado, gracias a esto es posible cambiar el aspecto de un enlace cuando, por ejemplo el usuario coloca el ratón encima del enlace o cuando le hace clic
:link, aplica estilos a los enlaces que apuntan a páginas o recursos que aún no han sido visitados por el usuario.:visited, aplica estilos a los enlaces que apuntan a recursos que han sido visitados anteriormente por el usuario. El historial de enlaces visitados se borra automáticamente cada cierto tiempo y el usuario también puede borrarlo manualmente.:hover, aplica estilos al enlace sobre el que el usuario ha posicionado el puntero del ratón.:active, aplica estilos al enlace que está pinchando el usuario. Los estilos sólo se aplican desde que el usuario pincha el botón del ratón hasta que lo suelta, por lo que suelen ser unas pocas décimas de segundo.
:link, aplica estilos a los enlaces que apuntan a páginas o recursos que aún no han sido visitados por el usuario.:visited, aplica estilos a los enlaces que apuntan a recursos que han sido visitados anteriormente por el usuario. El historial de enlaces visitados se borra automáticamente cada cierto tiempo y el usuario también puede borrarlo manualmente.:hover, aplica estilos al enlace sobre el que el usuario ha posicionado el puntero del ratón.:active, aplica estilos al enlace que está pinchando el usuario. Los estilos sólo se aplican desde que el usuario pincha el botón del ratón hasta que lo suelta, por lo que suelen ser unas pocas décimas de segundo.
No hay comentarios.:
Publicar un comentario