Capitulo 10 Tablas
Estilos Básicos
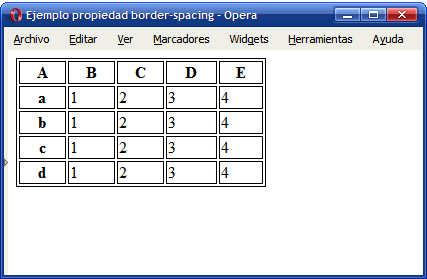
Cuando se aplican bordes a las celdas de una tabla, el que viene por defecto es el siguiente:

.normal {
width: 250px;
border: 1px solid #000;
}
.normal th, .normal td {
border: 1px solid #000;
}
<table class="normal" summary="Tabla genérica">
<tr>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
<th scope="col">E</th>
</tr>
...
</table>
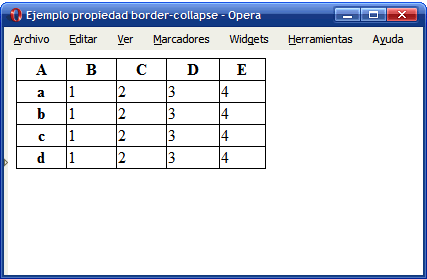
border-collapse
Fusiona de forma automatica los bordes de las celdas que son adyacentes, mienstras que el modelo separate, lo que hace es forzar las celdas para que muestren sus cuatro bordes, se usa preferiblemente el modelo collapse ya que resulta mas atractivo

.normal {
width: 250px;
border: 1px solid #000;
border-collapse: collapse;
}
.normal th, .normal td {
border: 1px solid #000;
}
<table class="normal" summary="Tabla genérica">
<tr>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
<th scope="col">E</th>
</tr>
...
</table>
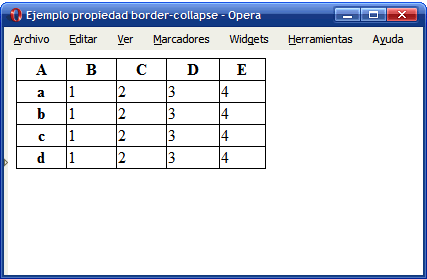
Fusiona de forma automatica los bordes de las celdas que son adyacentes, mienstras que el modelo separate, lo que hace es forzar las celdas para que muestren sus cuatro bordes, se usa preferiblemente el modelo collapse ya que resulta mas atractivo

.normal {
width: 250px;
border: 1px solid #000;
border-collapse: collapse;
}
.normal th, .normal td {
border: 1px solid #000;
}
<table class="normal" summary="Tabla genérica">
<tr>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
<th scope="col">E</th>
</tr>
...
</table>
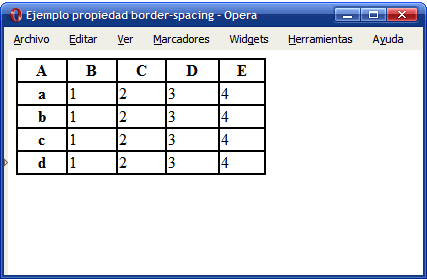
border-spacing
Esta se aplica a todas las tablas, esta propiedad controla la separacion de celdas,no se puede utilizar para modificar el tipo de bordes que se utilizan

Estilos Avanzados
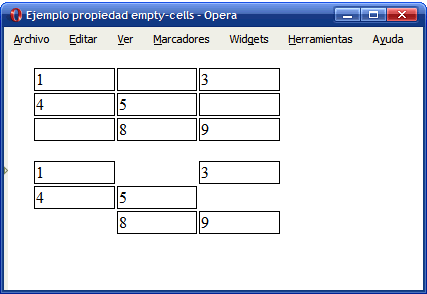
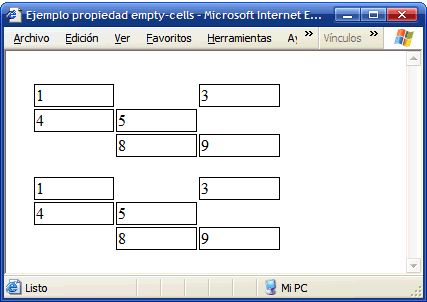
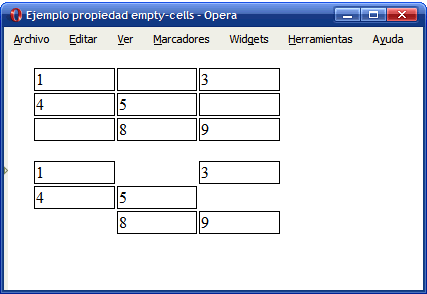
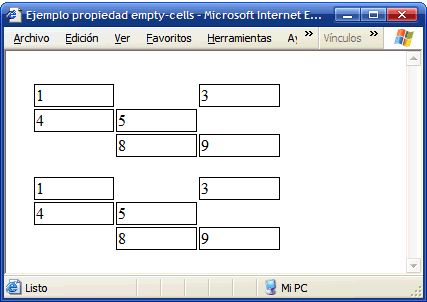
empty-cells
Esta propiedad sirve para ocultar las celdas que esten vacias




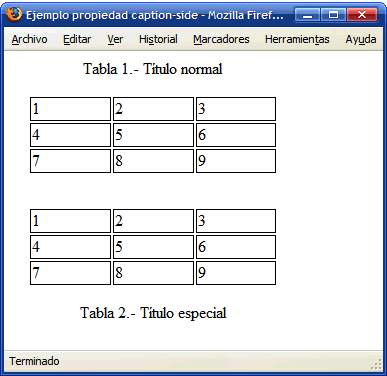
caption-side
Esta propiedad establece la posición del titulo de la tabla, el valor bottom indica que el titulo se debe mostrar debajo

No hay comentarios.:
Publicar un comentario