Capitulo 11 Formularios
Estilos Básicos
Padding
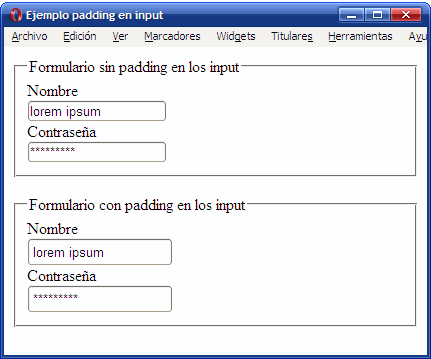
Los campos de texto en los formularios por defecto no llevan ningún espacio de relleno, por lo que el texto ingresado queda junto a los bordes, con esta propiedad el texto se mueve un poco y deja de estar junto al borde

form.elegante input {
padding: .2em;
}
border-collapse
Fusiona de forma automatica los bordes de las celdas que son adyacentes, mienstras que el modelo separate, lo que hace es forzar las celdas para que muestren sus cuatro bordes, se usa preferiblemente el modelo collapse ya que resulta mas atractivo
Labels alineadas y formateadas
Los elementos
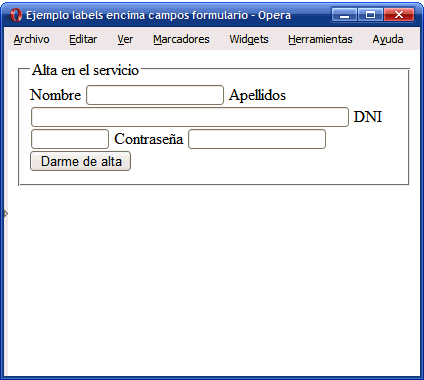
<input> y <label> de los formularios son elementos en línea, por lo que el aspecto que muestran los formularios por defecto
<form>
<fieldset>
<legend>Alta en el servicio</legend>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" />
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" size="50" />
<label for="dni">DNI</label>
<input type="text" id="dni" size="10" maxlength="9" />
<label for="contrasena">Contraseña</label>
<input type="password" id="contrasena" />
<input class="btn" type="submit" value="Darme de alta" />
</fieldset>
</form>

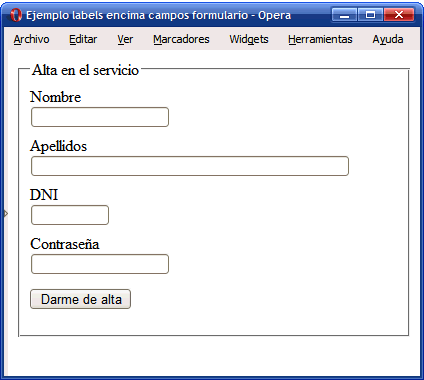
En primer lugar, se muestran los elementos
<label> como elementos de bloque, para que añadan una separación para cada campo del formulario. Además, se añade un margen superior para no mostrar juntas todas las filas del formulario:label {
display: block;
margin: .5em 0 0 0;
}
El botón del formulario también se muestra como un elemento de bloque y se le añade un margen para darle el aspecto final deseado:
.btn {
display: block;
margin: 1em 0;
}
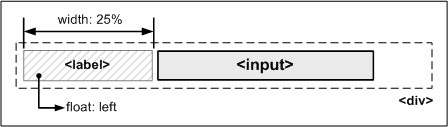
El siguiente es el esquema de alineación de etiquetas label y campos de formulario

<form>
<fieldset>
<legend>Alta en el servicio</legend>
<div>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" />
</div>
<div>
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" size="35" />
</div>
...
</fieldset>
</form>
div {
margin: .4em 0;
}
div label {
width: 25%;
float: left;
}
Estilos Avanzados
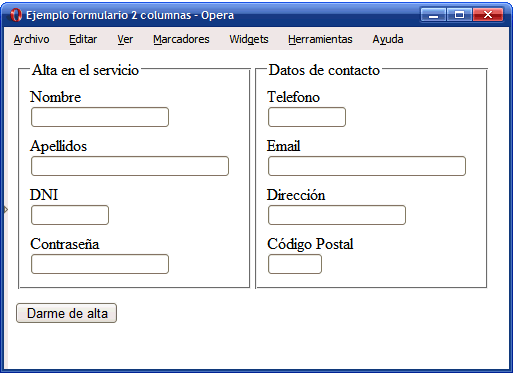
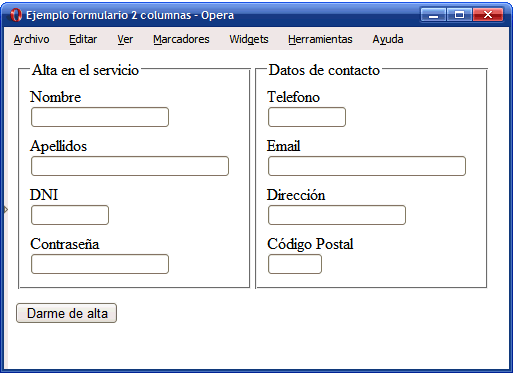
Formulario en varias columnas
Los formularios que son muy largos ocupan mucho espacio, por lo que se puede dividir en dos columnas para mejorar el espacio.

form fieldset {
float: left;
width: 48%;
}
<form>
<fieldset>
...
</fieldset>
...
</form>

form fieldset {
float: left;
width: 48%;
}
<form>
<fieldset>
...
</fieldset>
...
</form>
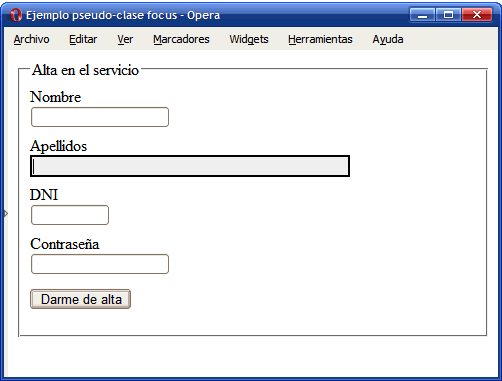
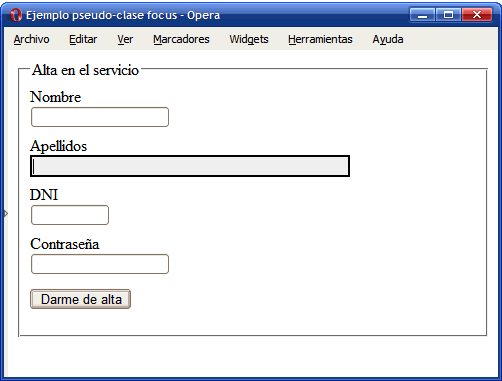
Resaltar campo seleccionada
Se usa la pseudo-clase: focus, la cual aplica estilos especiales al elemento en el momento que tiene el foco de atención del usuario.


input:focus {
border: 2px solid #000;
background: #F3F3F3;
}
input:focus {
border: 2px solid #000;
background: #F3F3F3;
}
No hay comentarios.:
Publicar un comentario