Capitulo 1 Introducción
Este capitulo nos da la introducción a CSS, este lenguaje sirve para darle estilo a las paginas HTML, para darle una estetica, darle un cambio visual y que sea mas atractiva a la vista.
Normalmente se usa <font> y sus atributos, como el color, tipo de letra, tamaño, etc...
Pero el problema al usar este metodo es que se debe declarar en todos los elementos, y si es un codigo largo, puede demorar mucho tiempo (Imagen de la izquierda)
La solucion para salvarnos a todos es usando CSS, se crea una etiqueta <style> donde se guardan todas las reglas que se aplicaran a la pagina (Imagen de la derecha)
Ambos codigos dan el mismo resultado, pero el de css lo hace mas eficiente al haber codigos largos
CSS se puede incluir de varias formas, desde un archivo externo, en los elementos html o directamente en el mismo documento html como en el ejemplo anterior.

Pero el problema al usar este metodo es que se debe declarar en todos los elementos, y si es un codigo largo, puede demorar mucho tiempo (Imagen de la izquierda)
La solucion para salvarnos a todos es usando CSS, se crea una etiqueta <style> donde se guardan todas las reglas que se aplicaran a la pagina (Imagen de la derecha)
Ambos codigos dan el mismo resultado, pero el de css lo hace mas eficiente al haber codigos largos
CSS se puede incluir de varias formas, desde un archivo externo, en los elementos html o directamente en el mismo documento html como en el ejemplo anterior.

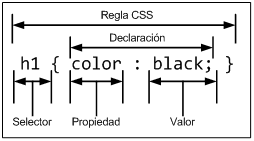
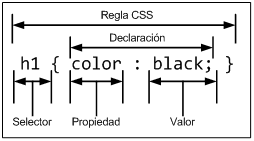
Figura 1.1 Componentes de un estilo CSS básico
Los diferentes términos se definen a continuación:
- Regla: cada uno de los estilos que componen una hoja de estilos CSS. Cada regla está compuesta de una parte de "selectores", un símbolo de "llave de apertura" (
{), otra parte denominada "declaración" y por último, un símbolo de "llave de cierre" (}). - Selector: indica el elemento o elementos HTML a los que se aplica la regla CSS.
- Declaración: especifica los estilos que se aplican a los elementos. Está compuesta por una o más propiedades CSS.
- Propiedad: característica que se modifica en el elemento seleccionado, como por ejemplo su tamaño de letra, su color de fondo, etc.
- Valor: establece el nuevo valor de la característica modificada en el elemento.
Un archivo CSS puede contener un número ilimitado de reglas CSS, cada regla se puede aplicar a varios selectores diferentes y cada declaración puede incluir tantos pares propiedad/valor como se desee.
El estándar CSS 2.1 define 115 propiedades, cada una con su propia lista de valores permitidos. Por su parte, los últimos borradores del estándar CSS 3 ya incluyen 239 propiedades.


No hay comentarios.:
Publicar un comentario