Capitulo 4 Modelo de cajas
El modelo de cajas o "box model" es seguramente la característica más importante del lenguaje de hojas de estilos CSS, ya que condiciona el diseño de todas las páginas web. El modelo de cajas es el comportamiento de CSS que hace que todos los elementos de las páginas se representen mediante cajas rectangulares.
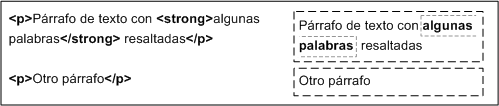
Las cajas de una página se crean automáticamente. Cada vez que se inserta una etiqueta HTML, se crea una nueva caja rectangular que encierra los contenidos de ese elemento.

- Contenido (content): se trata del contenido HTML del elemento (las palabras de un párrafo, una imagen, el texto de una lista de elementos, etc.)
- Relleno (padding): espacio libre opcional existente entre el contenido y el borde.
- Borde (border): línea que encierra completamente el contenido y su relleno.
- Imagen de fondo (background image): imagen que se muestra por detrás del contenido y el espacio de relleno.
- Color de fondo (background color): color que se muestra por detrás del contenido y el espacio de relleno.
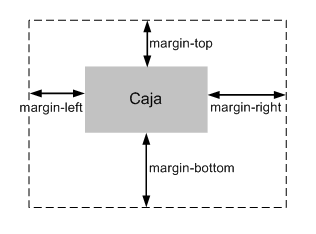
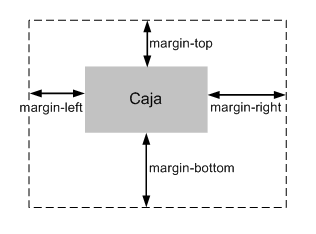
- Margen (margin): separación opcional existente entre la caja y el resto de cajas adyacentes.
Anchura y Altura
Anchura
La propiedad css que controla la anchura de las cajas se llama width, esta no admite valores negativos
#lateral { width: 200px; }
<div id="lateral">
...
</div>
#lateral { width: 200px; }
<div id="lateral">
...
</div>
Altura
Esta propiedad controla la altura de los elementos, y se llama height.
#cabecera { height: 60px; }
<div id="cabecera">
...
</div>
#cabecera { height: 60px; }
<div id="cabecera">
...
</div>
Margen y Relleno
Margen
En esta se definen cuatro propiedades, dos horizontales y dos verticales:
-margin-top
-margin-right
-margin-bottom
-margin-left

#lateral { width: 200px; }
<div id="lateral">
...
</div>
Las unidades mas utilizadas para indicar las margenes son los pixeles, los em y los porcentajes
#lateral { width: 200px; }
<div id="lateral">
...
</div>
.destacado {
margin-left: 2em;
}
Bordes
CSS permite modificar el aspecto de cada uno de los cuatro bordes de la caja de un elemento. Para cada borde se puede establecer su anchura o grosor, su color y su estilo, por lo que en total CSS define 20 propiedades relacionadas con los bordes.Anchura
Esta se controla con cuatro propiedades
-border-top-width
-border-right-width
-border-bottom-width
-border-left-width
div {
border-top-width: 10px;
border-right-width: 1em;
border-bottom-width: thick;
border-left-width: thin;
}
div {
border-top-width: 10px;
border-right-width: 1em;
border-bottom-width: thick;
border-left-width: thin;
}
No hay comentarios.:
Publicar un comentario