Capitulo 12 Layout
Layout
El diseño de las paginas web se divide en varios bloques: cabecera, menú,contenidos y pie de página
Las principales ventajas de diseñar la estructura de las páginas web con CSS en vez de con tablas HTML son las siguientes:
-Mantenimiento: Si se necesita realizar algun cambio en la pagina, es mucho mas facil si se tiene css sin usar tablas, en cambio una pagina con tablas es mas complicada modificarla, y puede causar errores
-Accesibilidad: Los navegadores son mas accesibles con paginas hechas con CSS
-Velocidad de carga: Una pagina al estar hecha con tablas, tiene mas código, y por lo tanto un mayor tiempo de carga, si es con CSS, al no tener tablas hay menos código y por lo tanto su descarga y ejecución es mas rápida
-Semántica: Las tablas de html solo son funcionales si hay datos que solo se pueden entender en filas y columnas.
Centrar una página horizolmante
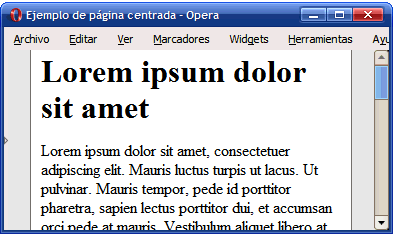
Cuando se ingresan a paginas teniendo una pantalla de ordenador superior a 1024 x 768 pixeles, provoca que la pagina intente organizar el contenido, provocando una sensacion de vacio , y uqe los textos se vean estiradas.
Para solucionar este problema, se deben crear paginas con una anchura fija adecuada y centarr la pagina con respecto a la ventana del navegador, para ello se usa la propiedad margin, la cual agrupa todos los contenidos de la pagina en un elemento div, y a si mismo este se le agregan unos márgenes laterales automáticos




#contenedor {
width: 300px;
margin: 0 auto;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>
Centrar una página verticalmente
El objetivo de esto es que el contenido de la pagina siempre quede en el centro para que sea fácil de leer, centrar verticalmente es mas complicado que horizontalmente.
#contenedor {
width: 300px;
height: 250px;
margin: auto;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>

Se debe asignar una altura y anchura al elemento que encierra todos los contenidso de la pagina
#contenedor {
width: 500px;
height: 500px;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>
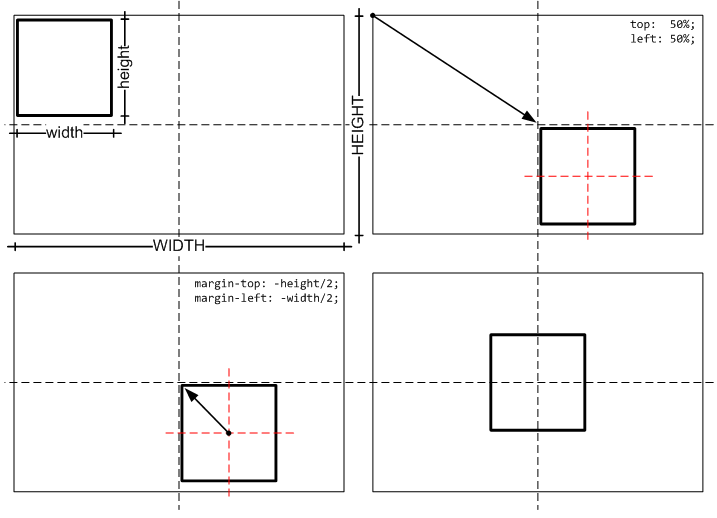
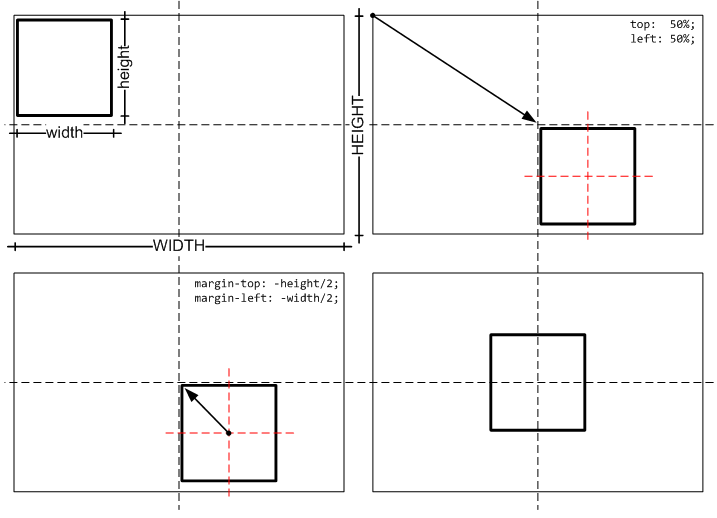
Luego se posiciona de forma abosuluta el contenedor y se le asigna el 50% a la propiedad top y left, asi quedara en el centro, antes estaba en la esquina superior izquierda
#contenedor {
width: 500px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
}